Как сделать неоновые буквы в фотошопе
Как сделать неоновые буквы в фотошопе
Как сделать неоновую надпись в фотошопе?

Крутой эффект подойдет тем, кто хорошо владеет фотошопом! Удивить своих подписчиков или просто научиться делать светящуюся надпись довольно просто. Давайте посмотрим, как сделать неоновую надпись в фотошопе?
Подготовка фона
Для начала в фотошопе нужно открыть фоновое изображение. В большинстве случаев берут картинку кирпичной, каменной или металлической стены. Достаточно в поисковике ввести «кирпичная стена».
Вариант 1
Как подготовить фон для неоновой надписи:
- Открыть картинку с изображением кирпичной стены (или любой вашей).
- Справа в фотошопе есть панель со «Слоями». Именно там справа от маленького изображения нашей картинки нужно нажать на замочек и открепить слой, кликнув по нему два раза.
- В появившимся окне можно задать абсолютно любое название своему слою (а можно и не задавать) и нажать ОК.
- Далее открыть Изображения-Размер изображения. И выставляем параметры ширины и высоты на 1280*720.
- Затем открыть Фильтр-Коррекция дисторсии.
- Справа кликнуть на вкладку «Заказная» и поставить «Удалить искажение» на -1,00. Нажать ОК.
- В правой менюшке, где показаны все слои, в самом низу навести курсор на маленький кружок. Кликнуть по нему и выбрать пункт «Цветовой тон/Насыщенность».
- Выставить параметры Яркости на -60 (минус 60), а Насыщенности на -90.
- Скрепить слои между собой. На этой же вкладке, где до этого выставлялись параметры, внизу есть квадратик со стрелочкой вниз. Его и надо нажать.
Вариант 2
Как сделать неоновую надпись в фотошопе и фон:
- Открыть изображение.
- В пункте Слои нажать на маленький кружок и выбрать вкладку «Уровни».
- Белый цвет убавить до значения 65-75 (любой диапозон).
Команда Control и «+» на Windows, команда Command и «+» на Mac увеличивают картинку. Подобный эффект можно настроить в настройках, чтобы фото увеличивалось по скроллингу колесика мыши.

Делаем магию
Дальше дело останется за малым. Нужно выбрать и скачать шрифт, который вам понравится. Не забудьте его установить на компьютер! Можно поесть французских булок, да выпить чаю во время установки.?
Как сделать неоновую надпись своими руками:
- Написать текст и масштабировать надпись до нужного размера.
- В панели Слои два раза кликнуть по слою и вызвать меню с настройками Стиль слоя.
- Непрозрачность заливки поставить на 0%.
- В пункте «Обводка» поставить Размер на 4 пикселя, а Положение выбрать «Из центра», выбрать Цвет обводки по желанию.
- В пункте «Внешнее свечение» задать Режим наложения – «Нормальный». Выбрать любой цвет из палитры по желанию. Размер поставить на 12 пикселей.
- В пункте «Внутреннее свечение» задать Режим наложения – «Нормальный». Выбрать любой цвет из палитры по желанию. Размер поставить на 12 пикселей.
- В пункте «Тень» и «Внутренняя тень» поставить Размер на 7 пикселей, Смещение на 7 пикселей.
- Создать дубликат слоя с помощью Ctrl + J.
- На панели слоев выключить все настройки, кроме «Обводки».
- Настроить в «Обводке» следующие параметры: Размер на 2 пикселя, Цвет – белый.
- Неоновая надпись готова! А вы великолепны!
Подсветка
Завершающий, но необязательный этап, который создает необычную подсветку вокруг букв. Как будто неоновая трубка немного отсвечивает на стену.
Как сделать подсветку неоновой надписи:
- На панели Слои, где находятся слои ваших надписей, в самом углу есть небольшая стрелочка, которая позволяет свернуть все настройки. Необходимо проделать эту процедуру с 2 слоями текста.
- Зажать Ctrl и создать новый слой. Он должен находиться под слоями надписей.
- Зажать Ctrl и нажать на пентаграмму текстового слоя (буква Т). Должен выделиться весь слой текста.
- В верхнем меню выбрать вкладку Выделение – Уточнить край.
- В появившемся окошке во вкладке «Вид» выбрать режим «Наложение».
- Растушевку поставить на 50, а Сместить край на 70.
- Нажать Ctrl + Delete и залить надпись белым цветом.
- В панели Слои выбрать Режим наложения – Перекрытие.
- Далее кликнуть два раза на этот же слой, в «Наложение цвета» выбрать любой оттенок для надписи, а Режим наложения поставить «Цветность».
Лайфхак для телефонов
Разработчики пока не создали подобное приложение для телефонов. Но есть две программы, где можно сделать неоновую надпись онлайн. Называются приложения Рисуйте картинки и создавайте заметки и Kids Doodle. Единственный минус: в обоих редакторах нужно рисовать от руки.

Сорви овации
Будьте самыми стильными! Используйте супер эффекты:
Еще куча лайфхаков, секреты обработки, лучшие фильтры, о том, как сделать радугу на лице, как наложить текст, сделать правильную раскладку на фото собраны в нашей общей статье. Кликайте на картинку! 
Теперь вы знаете, как сделать неоновую надпись в фотошопе. Попробуйте этот простой прием, чтобы разнообразить свою ленту в социальных сетях. Пускай ваши фото собирают огромное количество лайков!
Спасибо за ваше потраченное время⚜
Как сделать неоновый текст в фотошопе?
Доброго всем времени! Сегодня мы займемся созданием текста в графическом редакторе фотошоп.
Эта программа предназначена не только для обработки изображений, но и созданию текстовых картинок, которые можно использовать как отдельно для сайтов и блогов, так и для вставки в различные изображения. В этом уроке мы рассмотрим как сделать красивый неоновый текст.
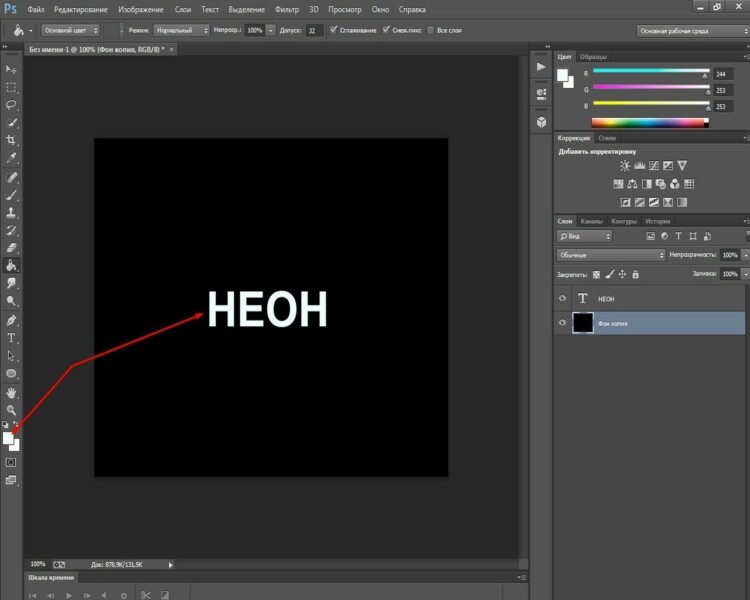
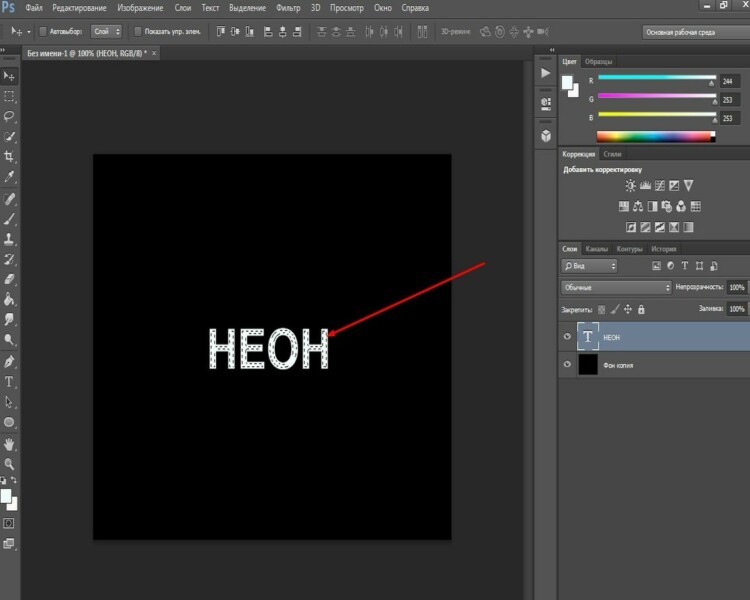
Первым делом, открываем программу. Затем необходимо создать новый документ. Заливаем его черным цветом, после этого меняем основной цвет с черного на белый и пишем нужный текст. Предварительно можно добавить нужные шрифты в фотошоп.

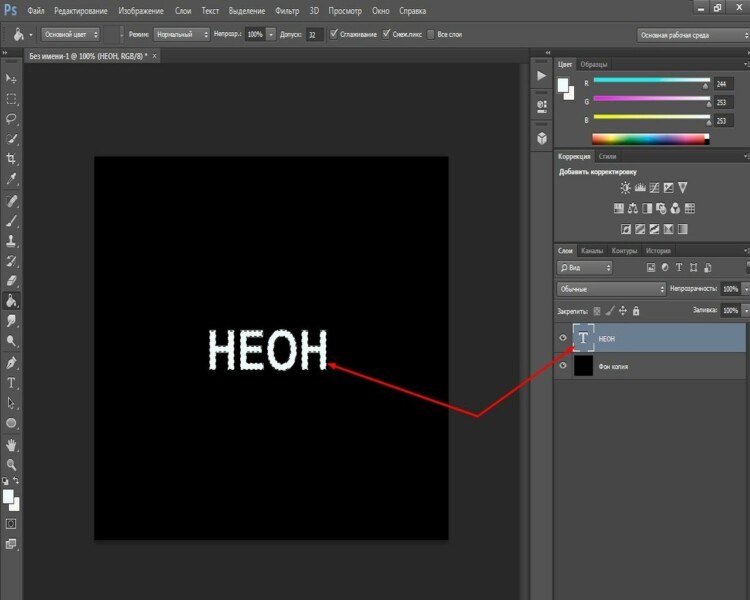
Затем создаем выделение написанного текста. Для этого зажав и удерживая клавишу Ctrl, щелкаем левой клавишей мыши по изображению тестового слоя в палитре слоев. В результате на тексте появится область выделения:

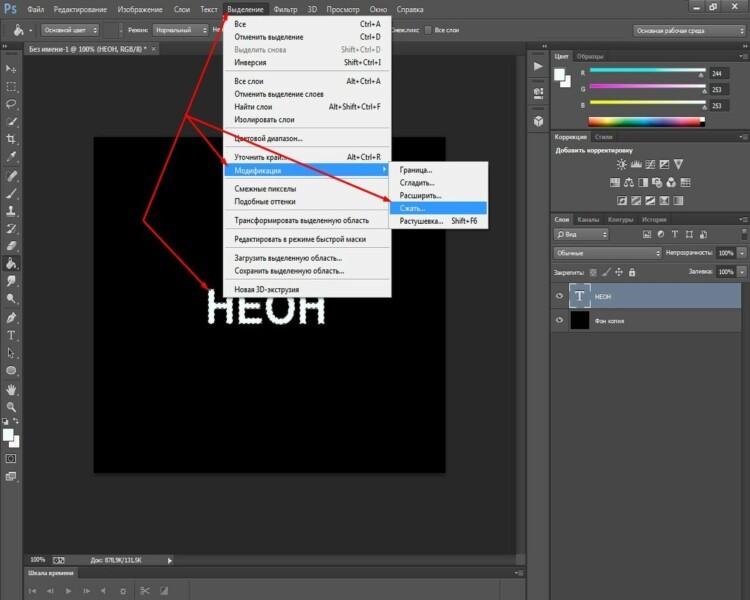
Теперь получившуюся область выделения необходимо несколько уменьшить. Выбираем в меню «выделение«-«модификация«-«сжать«.

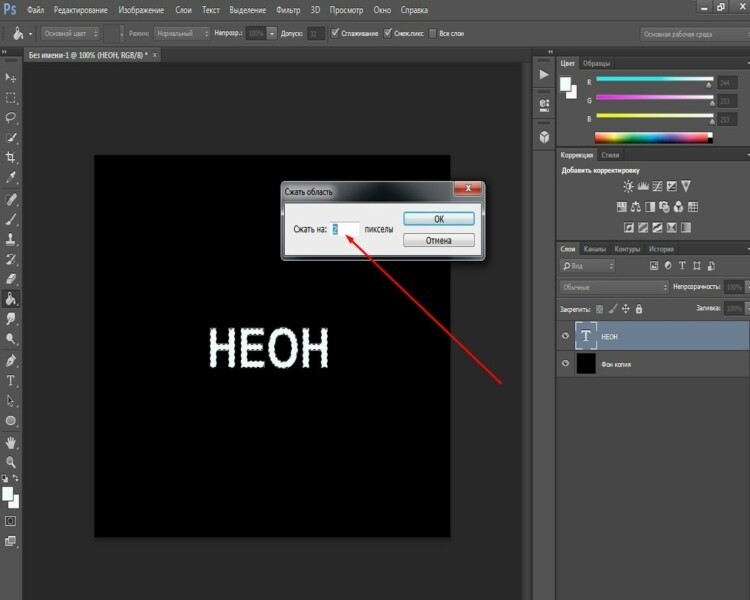
В появившемся окне выставляем размер в два пикселя. Впрочем можно поставить и любое другое значение.

В результате получим следующее выделение.

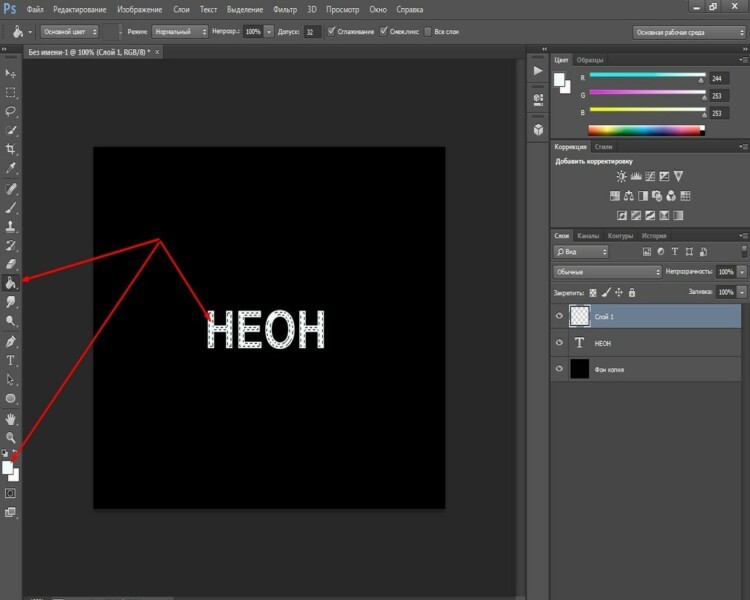
Теперь создаем новый слой и заливаем область выделения белым цветом. Заливку сразу вы не увидите, эффект от нее отобразится чуть позже.

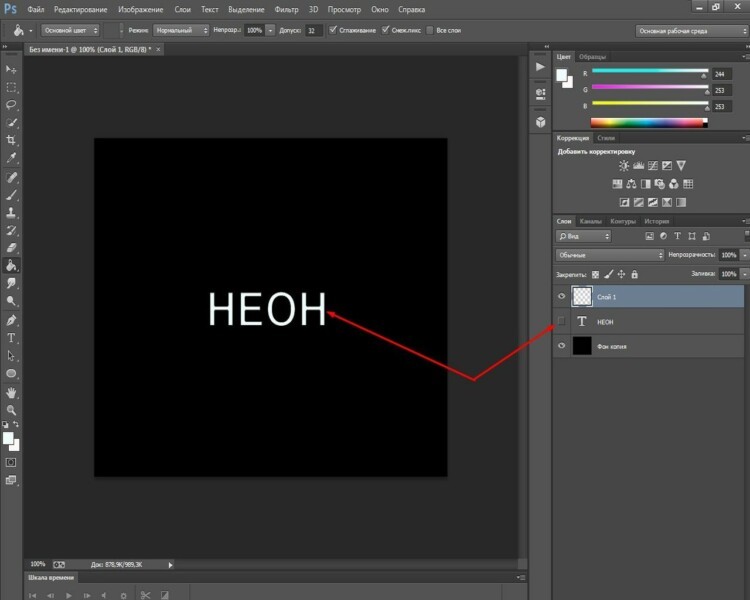
Теперь отключаем видимость слоя с текстом и удаляем область выделения, нажав на клавиатуре Ctrl+D. В результате остался только тот текст, который заливали на предыдущем шаге.
Он будет несколько уже оригинала.

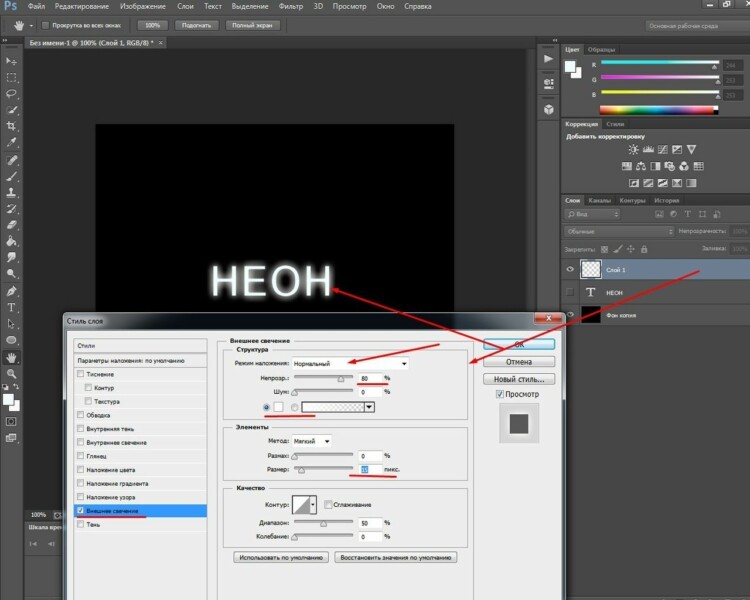
Далее, два раза кликаем по этому слою и в открывшемся окне свойств задаем слою свечение. Выбираем пункт «внешнее свечение«, где режим наложения ставим нормальный, непрозрачность – 80%, цвет – белый, размер – 15. Но с этими пунктами можно так же поэкспериментировать, выбрав наиболее подходящее.
Мы должны увидеть вот такой текст:

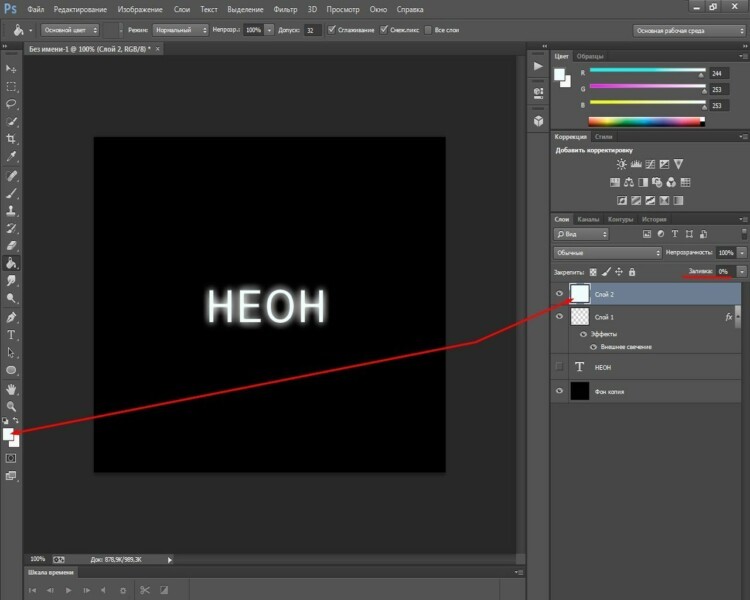
На следующем шаге создаем новый слой, заливаем его белым цветом, а затем уменьшаем заливку до 0%.

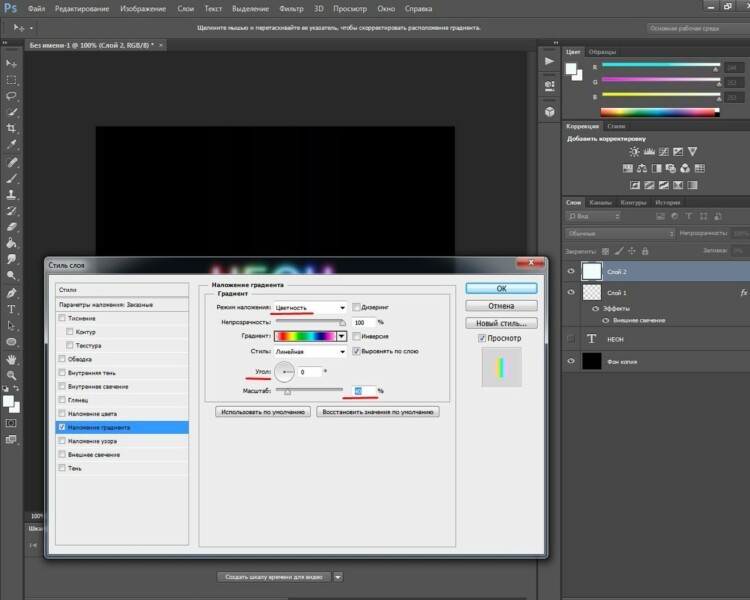
После этого применяем к слою градиентную заливку со следующими параметрами:

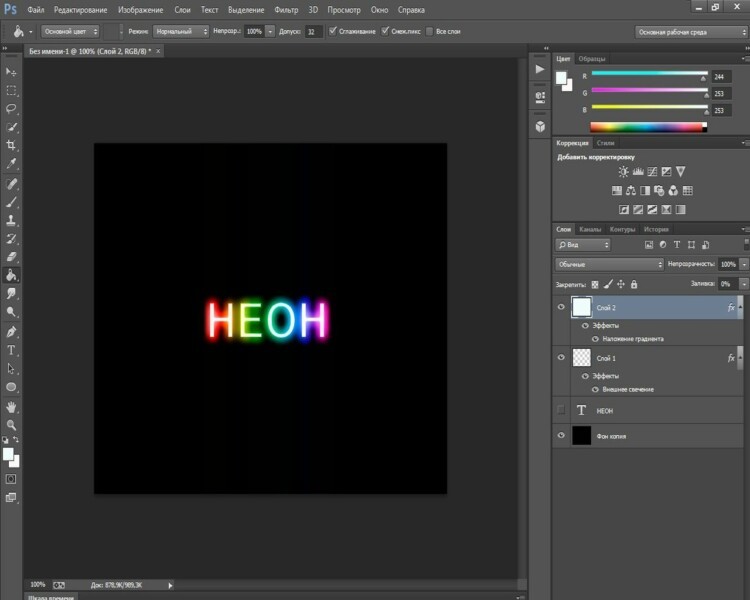
Параметры так же можно изменять по своему усмотрению, что бы в итоге получился такой вот текст:

Если свечение получилось слишком большое, можно выделить слой, к которому применяли этот параметр и, передвигая ползунок пункта непрозрачность, добиться нужного результата. Вот такой небольшой урок по созданию неонового текста. Успехов!
Как сделать неоновое свечение в Adobe Photoshop
В сегодняшнем видео уроке, мы разберем интересную и достаточно популярную тему, а именно неон на фото, не так давно были популярны такие фотографии, также очень часто пользуются спросом и неоновые тексты. В данном видео мы на примере простого треугольника, разберемся и сделаем его неоновым, и уже на основание него, вы сможете творить любые геометрические, произвольные фигуры, а также работать с любым текстом.
Для работы нам понадобиться фотошоп, любая фотография, желательно темная, так-как мы делаем светящийся объект и в принципе всё, дальше я вам покажу, что нужно сделать.
Сразу говорю, что я не профессионал в этом деле и в данном уроке я показываю, то что я лично умею, поэтому строго не судите. В любом случае я старался и сделал нечто похожее на те фотографии.
Хватит болтать, погнали!
Открываем фотошоп, перетаскиваем на рабочую область вашу фотографию, затем давайте снимем этот чудесный замок с нашей картинки, для этого нажимаем два раза на наш фон левой кнопкой мыши и в окне нажимаем на окей.
Теперь, когда мы можем свободно работать с нашим фоном, первым делом, стоит поиграться с цветами, насыщенностью, гаммой, яркостью и так далее, чтобы придать нашему фону более суровый и красочный вид.
Для этого нажимаем на изображение, затем выбираем коррекция, после яркость и контрастность, теперь настраиваем всё по вкусу. Вообще данную процедуру можно и пропустить, так-как ваше фото уже может быть готово к работе, но я же всё-таки чуть-чуть внесу свою лепту, и чтобы вас не задерживать поставлю на ускоренную запись.
Ну вот, как-то так, думаю сойдет.
Теперь начинаем работать непосредственно с нашим неоном, для этого первым делом создадим новый слой, нажимаем вот сюда, отлично. Давайте назовем этот слой треугольник, чтобы не путаться.
Затем нужно произвести некие настройки нашей чудесной кисти. Для этого тянем наш ползунок влево примерно на 10-12 пикселей, думаю будет в самый раз. Все остальные параметры, их у нас три, врубаем на полную катушку.
После этого выбираем цвет, у меня это красный, думаю показывать где меняется цвет, не стоит, но, если что это вот здесь.
Выбираем параметр перо и примерно на глаз намечаем где у нас будет этот аномальный треугольник, я возьму за основу три дерева.
Начинаем чертить, нажимаем левой кнопкой мыши на выбранную область, один раз, после ставим на соседнем дереве и так далее.
У нас получился треугольник.
Теперь нажимаем правой кнопкой мыши на наш треугольник и выбираем параметр выбрать обводку контура.
В этом окне обязательно выбираем инструмент кисть и ставим галочку на ИМИТИРОВАТЬ НАЖИМ.
После нажимаем окей.
Теперь давайте уберем наш никчёмный контур, он нам больше не понадобиться, спасибо за службу, нажимаем правой кнопкой и жмем удалить контур, ура, уже что-то.
Получился вот такой вот классный треугольник, но это еще не всё… продолжаем.
Нажимаем два раза на слой с треугольником и теперь по колдуем здесь с двумя параметрами.
Первый параметр — это внутреннее свечение, каких-то жестких правил здесь нет, поэтому играемся с пряником на свой лад.
В своём творение я выберу режим наложения экран, цвет поставлю на белый, всё остальное по вашему желанию. Ну вот так сойдет.
Теперь самый крутой эффект, на котором вы скажите, но всё уже и так хорошо…но нет, лучше доделать до конца.
Здесь выбираем режим наложение Экран, непрозрачность на 100, шум 0, цвет тот же красный, размах в моём случае на 4, размер на 29, диапазон на 81. Ну так же лучше, верно? Уже можно сохранять и выкладывать. Но давайте не много заморочимся и придадим более реалистичный вид нашему окружению.
Давайте добавим некоторые свечения, которые отдает нам неоновый треугольник, для этого выбираем вот этот пунктирный круг, также вы можете выбрать и другие формы.
Незабываем снова создать еще один новый слой.
Я назову его свечение.
Зажимаем левую кнопку мыши и тянем по тянем в нужную нам сторону и делаем что-то похожее как у меня.
Теперь выбираем инструмент заливка, цвет по-прежнему у меня красный.
Нажимаем левой кнопочкой мыши в выделенную область.
Ужасно, давайте сделаем его более тусклым, а то это похоже не понятно на что. Режим отображения выставляем по вкусу, я же выберу умножение.
Теперь давайте размоем это тусклое пятно с помощью фильтра, нажимаем фильтр затем размытие по гауссу.
Делаем примерно так. Но всё равно мы видим очертания овала, давайте продублируем тоже самое с фильтром. Где-то так.
Теперь давайте сделаем копию слоя, чтобы цвет был ярче и его было больше. Нажимаем правой кнопкой по слою и выбираем дубликат.
Выставляем как нам нужно, чтобы казалось как можно реалистичнее.
Ну и самое главное это дать свечение деревьям. Для этого нажимаем на наш фон один раз и идем к снова к настройке кисти.
Непрозрачность ставим на самый минимум, нажатие тоже ставим в меньшую сторону, в общем теперь мы делаем всё в меньшую сторону, дабы добиться более тусклых и плавных красок.
Размер кисти выставляем на глаз, так чтобы можно было работать в моём случае с толщиной деревьев. Теперь просто и очень аккуратно рисуем красные тона на ближайших деревьях, делая тем самым свечение от треугольника. В вашем случае вы можете сделать свечение на других объектах, смотря где расположен источник света.
Подходить к этому нужно с умом и не много подумать, как сделать лучше, если вам трудно в понимание светового преломления, посмотрите картинке, или проще говоря, просто делайте от большего к меньшему, так сказать рассеивание. Играйте с кистью, с нажатием, непрозрачностью и у вас всё получиться, я же поставлю на перемотку. Добавим еще не много света с низу. Ну вот как-то так.
Ну а чтобы еще смотрелось еще лучше, придадим таким мелочам как ветки, такое же свечение, ну также в меру.
Кстати примерно так делается эффект обгоревших деревьев, только с другими цветами.
Ну вот собственно и всё, может быть где-то переборщил с цветами. Но в целом получилось добротно.
Ну и последний штрих, это затемнение, сделаем его с помощью обычного прямоугольника, это делать не обязательно, поэтому не буду заострять внимание, скажу лишь одно, я поместил треугольник, которому задал градиент от черного к прозрачному и получился вот такой эффект затемнения.
На фоне него треугольник стал более выделенным.
На этом мы закончим сие творение. Думаю, что получилось не плохо для второго раза, первый мой раз вы могли уже видеть на заставки видео, думаю, что во второй раз даже лучше, в любом случае, больше практике друзья и всё получиться, а еще самое главное это желание.
В описании я оставлю ссылочку где можно будет скачать исходники моего творения и поработать на основе их со своим проектом. Даже можете перетащить мой треугольник к себе и также продолжить работу, но лучше попытайтесь сделать сами.
На этом у меня всё, с вами был Дмитрий, подписывайтесь на канал, чтобы первыми узнавать о новых видео, ставьте лайки если данное видео вам было полезно или просто понравилось, я буду вам благодарен. Заходите на наш сайт websoftex.ru и читайте еще больше интересного. Всем пока-пока.
Источники:
http://kikimoraki.ru/kak-sdelat-neonovuyu-nadpis-v-fotoshope/
http://fast-wolker.ru/kak-sdelat-neonovyj-tekst-v-foto.html
http://zen.yandex.ru/media/id/5b8a4981fd3cf000aae7060b/5d51bc8dbc251400ad8c9dd5






