Как сделать обтравочную маску в иллюстраторе
Как сделать обтравочную маску в иллюстраторе
13 февраля 2019 | Опубликовано в Уроки | Нет комментариев »
 В этом уроке мы будем работать над интересным текстовым эффектом в Adobe Illustrator. Для начала мы создадим узор из кругов, которые будут перекрываться при помощи режимов наложения. После этого мы поместим поверх паттерна текст и создадим маску. Вместо текста вы можете использовать любой другой векторный объект.
В этом уроке мы будем работать над интересным текстовым эффектом в Adobe Illustrator. Для начала мы создадим узор из кругов, которые будут перекрываться при помощи режимов наложения. После этого мы поместим поверх паттерна текст и создадим маску. Вместо текста вы можете использовать любой другой векторный объект.
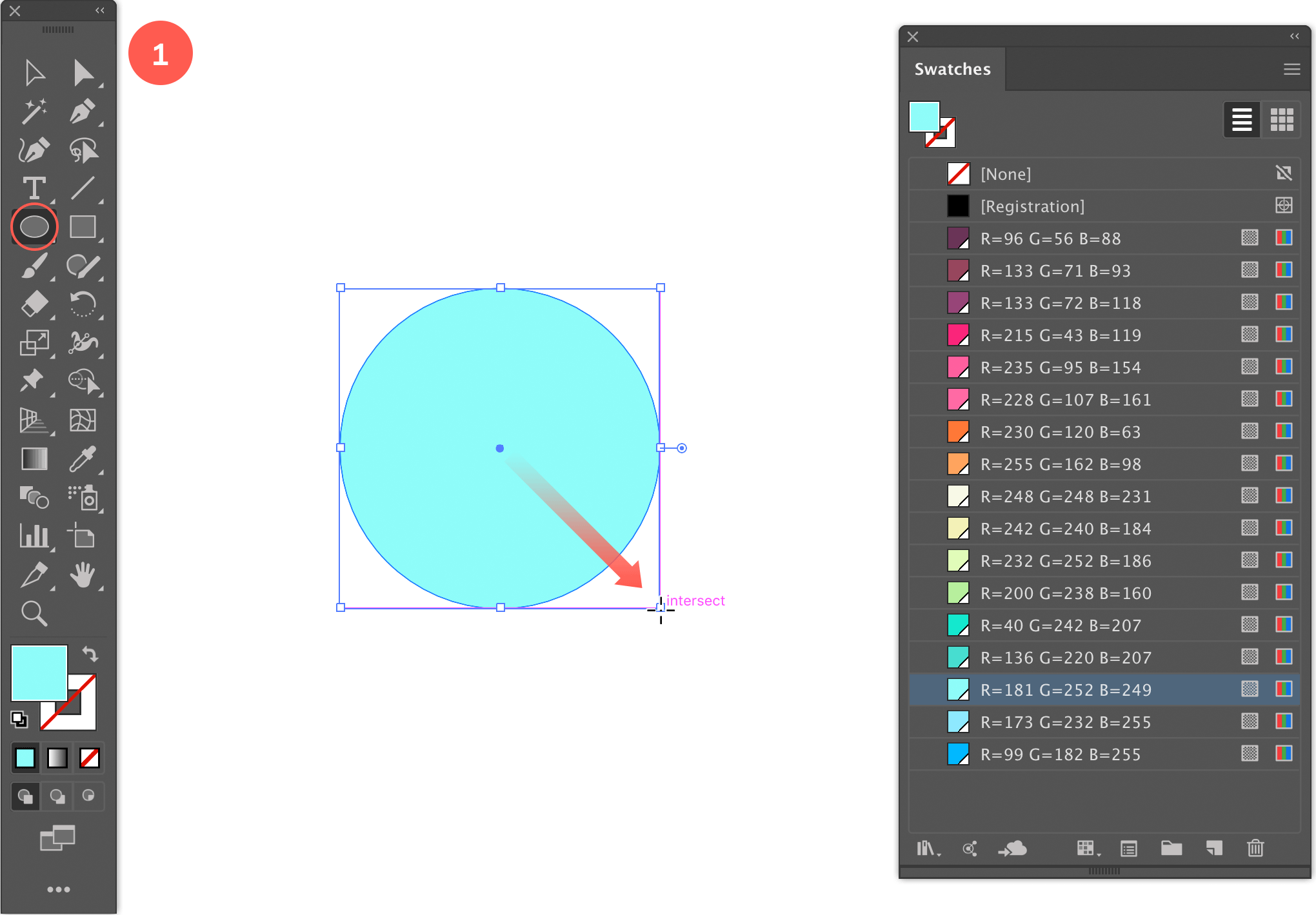
1. Создаем круг
Возьмите инструмент Ellipse/Эллипс, зажмите клавишу Shift и растяните круг. Укажите кругу отсутствие обводки и заливку любого яркого цвета, который вам нравится.

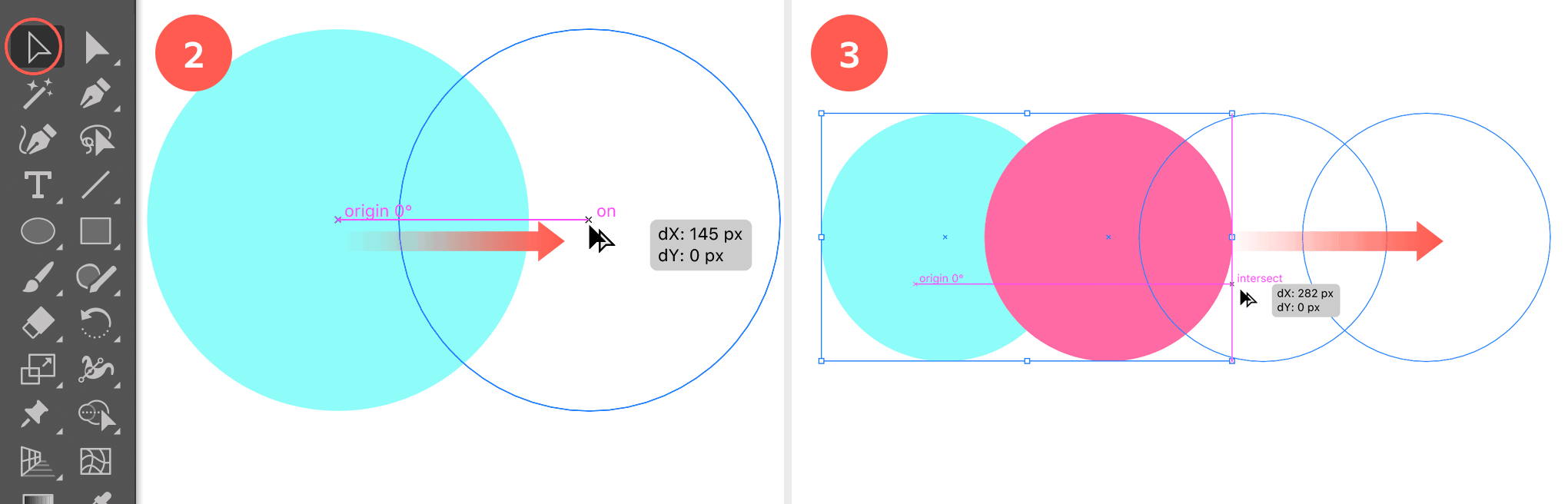
2. Дублируем круг и перекрашиваем
Инструментом Selection/Выделение выделите круг, зажмите Shift и Alt/Option и перетяните круг вправо. Так вы дублируете его. Переместите круг так, чтобы он накладывался на предыдущий. Укажите второму кругу другой яркий цвет.

3. Дублируйте оба круга
Теперь дублируйте оба круга и сделайте ту же процедуру. Перетяните выделенные круги, зажав Shift и Alt/Option key, чтобы переместить копии правее. Поместите их так, чтобы область наложения была по размеру примерно такой же как у первых двух кругов. Укажите новым кругам другие яркие цвета. Выбирайте контрастные цвета, но старайтесь сохранить мягкую палитру. В любом случае время для экспериментов с цветами у нас еще будет позже.
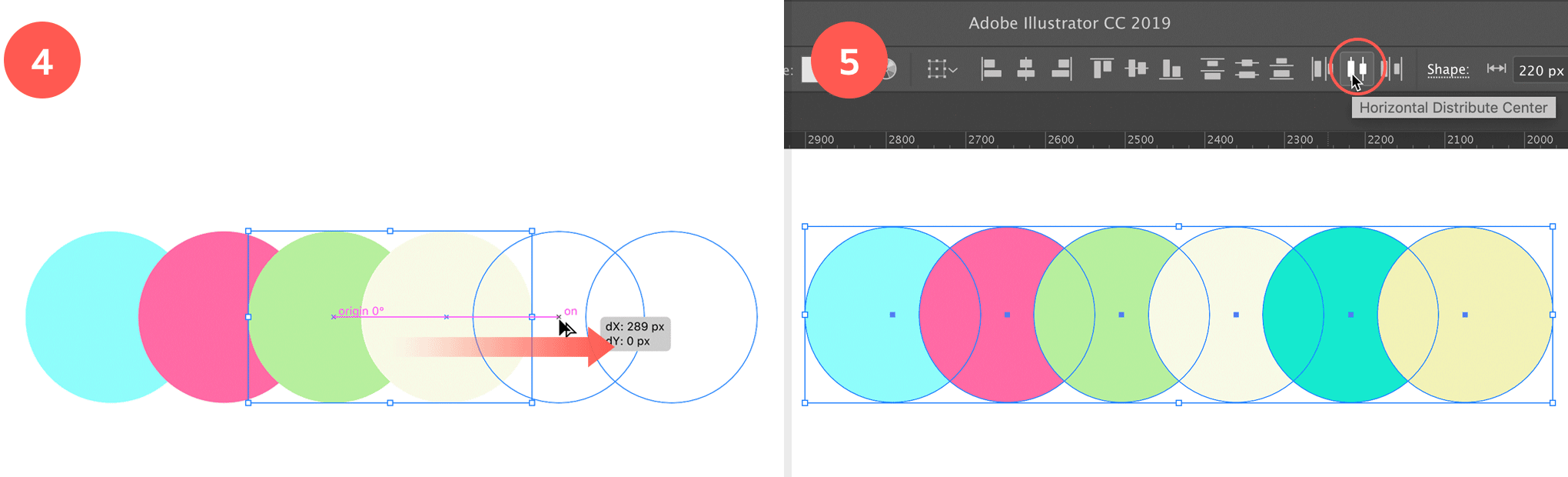
4. Снова дублируем круги
Повторите предыдущие шаг, выделив два круга, и переместив их копии вправо. У вас должно получиться такое количество кругов, которое перекроет весь ваш текст. Чем длиннее текст, тем больше кругов.

5. Распределение по горизонтали
Чтобы круги находились на одинаковом расстояние друг от друга, выделите все круги инструментом Selection/Выделение и в палитре Align/Выравнивание кликните по иконке Horizontal Distribute Center/Распределить по горизонтали.
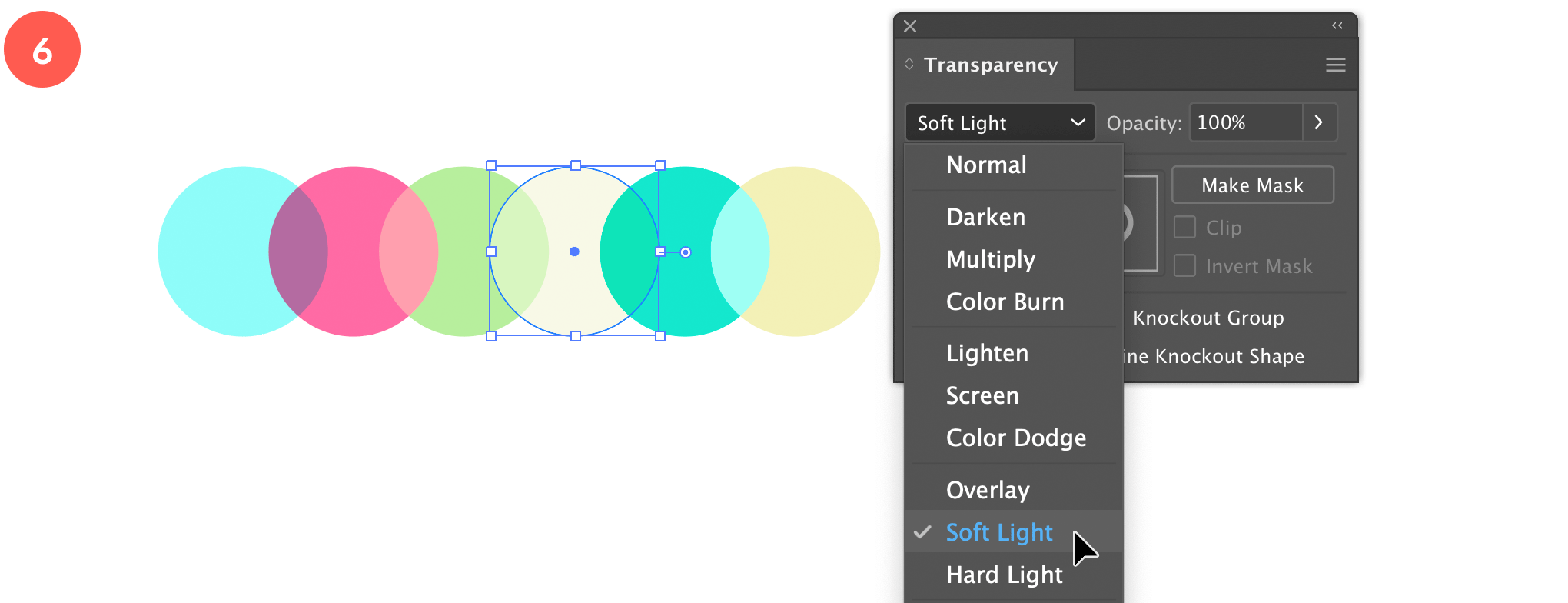
6. Экспериментируем с режимами наложения и цветами
Попробуйте получить интересные варианты цвета в местах пересечения кругов. Выделите по очереди круги и выберите какой-нибудь из режимов наложения в палитре Transparency/Прозрачность. В нашем примере это режим наложения Soft Light/Мягкий свет для зеленого круга, к примеру. Поэкспериментируйте. Но даже если вы не получите идеального результата на этом этапе, мы перейдем к шагу, в котором вы сможете подредактировать цвета в более свободном режиме.

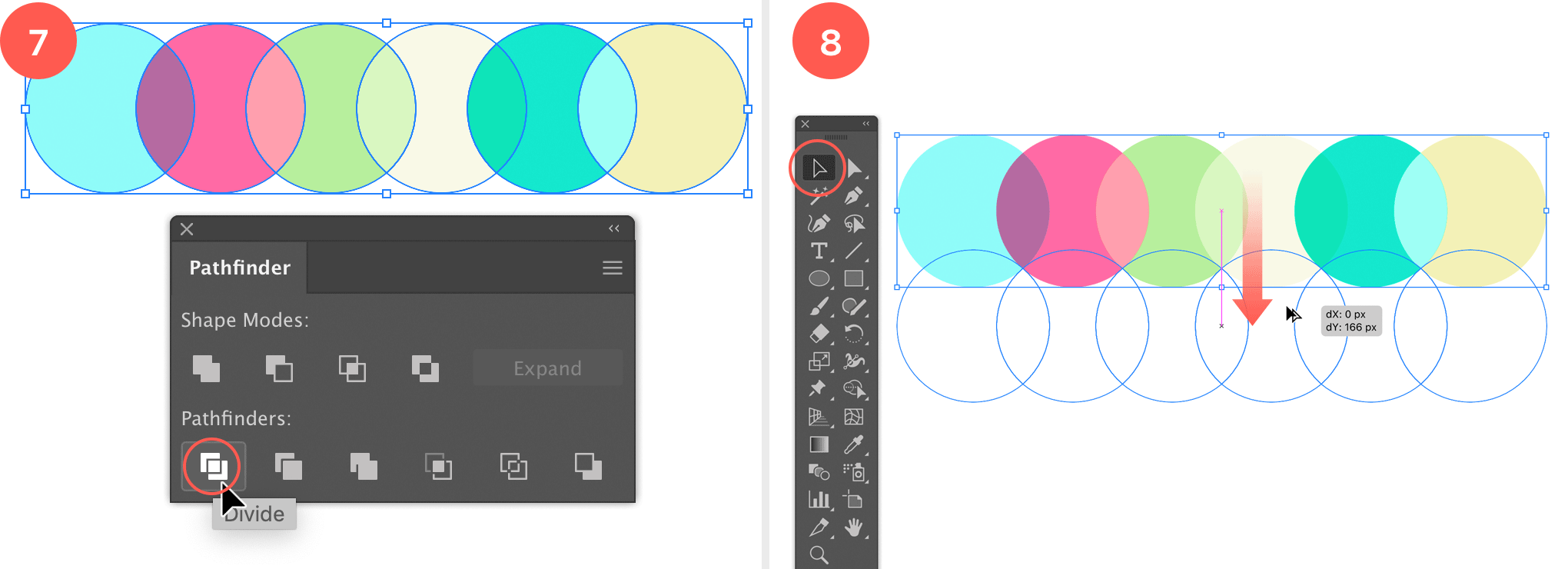
7. Разделение на отдельные объекты
Если вас все устраивает в сочетаниях, которые получились у вас после смены режимов наложения, вы можете пропустить этот шаг. Как правило, на этом этапе у вас могут появиться идеи для сочетания цветов, которые не получилось создать в предыдущем шаге. Чтобы иметь больше свобода выбора оттенков, выделите все круги и кликните по иконке Divide/Разделить в палитре Pathfinder/Обработка контура. Теперь каждая фигура, в том числе области пересечения — это отдельный объект, которому вы можете указать отдельный цвет.

8. Дублируем круги
Выделите все круги и снова дублируйте их, но на этот раз переместите не вправо, а вниз. Чтобы получить наиболее точный результат, вы можете включить Smart Guides/Умные направляющие. Для этого нажмите Cmd/Ctrl + U.
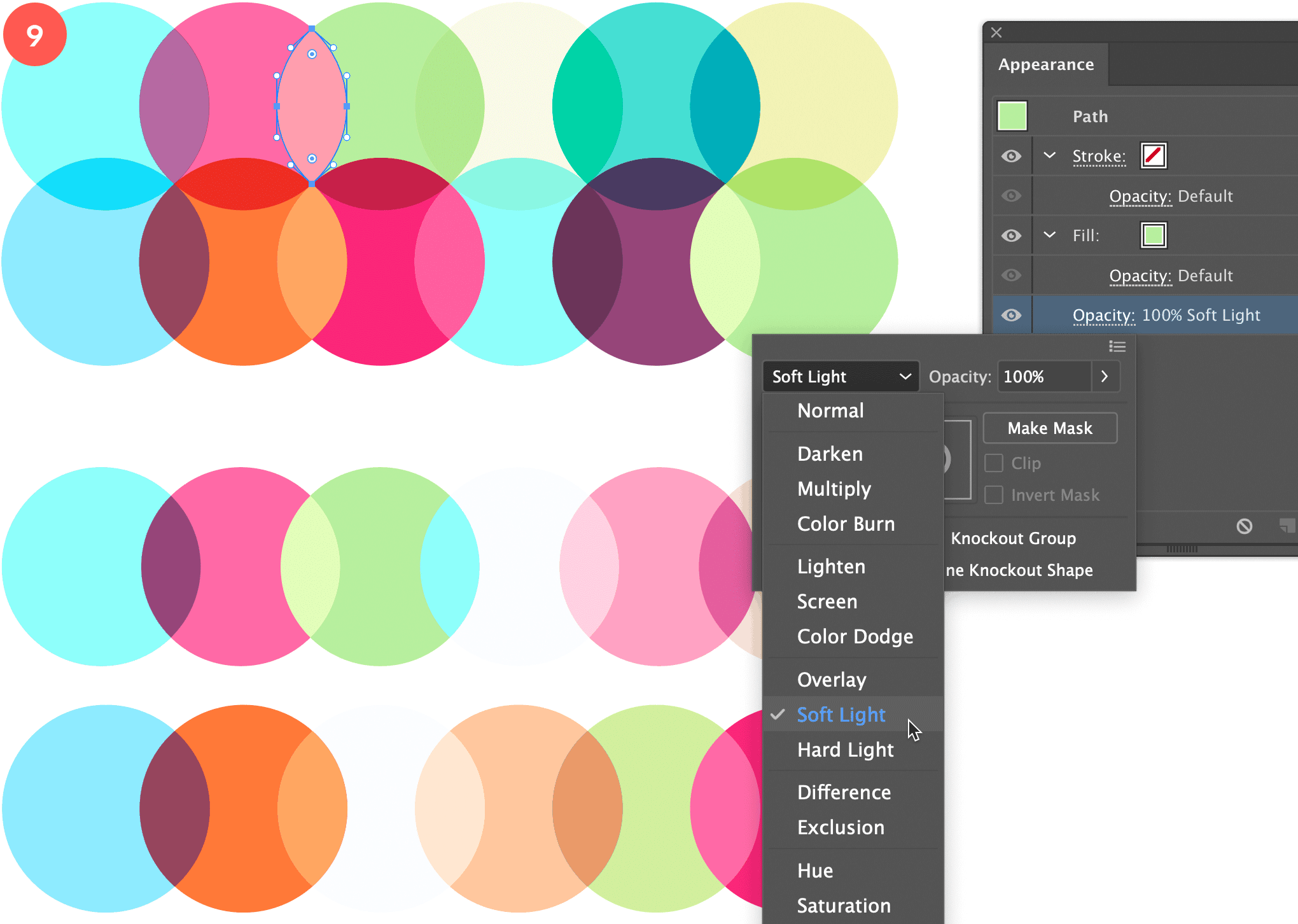
9. Экспериментируем с цветами
Опять экспериментируем с цветами и режимами наложения. Вы снова можете разделить фигуры на отдельные объекты. Уделите этому шагу достаточно внимания, чтобы общая палитра точно вам нравилась. Пробуйте разные сочетания и оттенки.

10. Добавляем текст и маску
После того как ваш узор нравится вам по цветовым сочетаниям, выделите все созданное до этого момента и сгруппируйте объекты, нажав Cmd/Ctrl + G. Возьмите инструмент Type/Текст и введите ваш текст. В нашем случае это слово MASK. Инструментом Selection/Выделение выделите текст и группу кругов, и выберите в меню Object > Clipping Mask > Make/Объект>Обтравочная маска>Создать (Cmd/Ctrl + 7). Вы увидите что ваш текст окажется залит созданным узором.
Magic vector
Тонкий мир векторных изображений
artlab.club
Исчерпывающий гайд по маскам в Adobe Illustrator
- Автор ★ Летта
- 21 апреля 2019, 00:53

В свое время маски в Иллюстраторе были моей болью, печалью и тоской и я решила разобраться с этим вопросом раз и навсегда. Надеюсь этот пост поможет всем новичкам, кто хочет освоить вектор, избежать головной боли по поводу того, что делать и куда нажимать, чтобы все это замаскировать.
На самом деле маски в том же Аффинити делаются простым движением, но что имеем, то имеем, разбираемся сегодня с Иллюстратором. Я работаю в последней версии программы поэтому, если у вас что-то не работает, просто поставьте версию поновее.
Clipping Mask или Обтравочная маска
Первая штука, которая всем почти известна, так часто обрезают выходящие за края картинки объекты, смысл в том, что поверх картинки накладывается фигура нужного размера и по ее границам вся картинка обрезается. Обратите внимание, что в этом случае должно быть два объекта — фигура сверху и фигура, которую надо «обрезать», то есть если у вас много элементов на картинке снизу ее надо сгруппировать (выделить все и нажать Cmd / Ctrl+G). В противном случае иллюстратор не понимает что именно надо группировать.
Чтобы сделать такую маску нужно:
- Выделить оба объекта, фигура по которой нужно обрезать должна быть сверху.
- Нажать Cmd / Ctrl+7 на клавиатуре.
- Или перейти в меню Object menu — Clipping Mask — Make (Объект — Обтравочная маска — Создать)
- Или щелкнуть правой кнопкой мыши — Make Clipping Mask (Создать обтравочную маску)
Вынуть объекты из-под маски можно через Object menu — Clipping Mask — Release (Alt+Ctrl+7) так картинка будет возвращаться в исходный вид. И можно отдельно двигать отсекающую форму если её отдельно выбрать в слоях.
Draw Inside или рисование внутри
Opacity Mask или маска непрозрачности
Сильно выручает, когда вам нужно создать например отражение предмета или небольшой градиент на фигуре обтравки. Различные оттенки серого используются, чтобы скрыть/показать определенные детали группы/дизайна в Illustrator.
В такой маске есть правило — темный цвет скрывает, белый показывает. Так же, как тень и свет. Поэтому, когда вы создаете маску непрозрачности, учитывайте, что там, где градиент самый темный, рисунок будет наименее видимым, как в примере ниже.
Как сделать:
- Откройте панель Transparency и убедитесь, что стоит режим Normal
- Выделите картинку и фигуру с градиентом
- Нажмите кнопку «Mask» на панели. Обратите внимание, что можно так же обрезать изображение по фигуре («Clip») либо инвертировать маску.
Чтобы разобрать маску надо кликать потом по Release. А чтобы подправить саму маску (градиент или положение) то надо в панельке кликнуть на квадрат справа от цепочки — поправить что надо (остальные объекты в макете при этом недоступны вообще, все теряются почему нет их в слоях) — кликнуть на квадрат слева от цепочки чтобы вернуться в сам макет. Галочка Clip необходима для стокеров когда они прозрачность назначают в обычном градиенте через свойство прозрачности цветового маркера, а затем пересохраняют это в старую версию Иллюстратора — 10-ю. При переоткрытии этой 10-й версии ЕПС — появляются паразитные ореолы вокруг таких градиентов и надо в панель Transparency зайти и кликнуть по галочке Clip.
Это три базовых способа создания масок в Adobe Illustrator, надеюсь пост окажется полезен. 
За ценные дополнения и замечания огромное спасибо [необходимо войти на сайт или зарегистрироваться] 
Записки микростокового иллюстратора
Микростоки: рисуем и зарабатываем на своем творчестве

23 окт. 2009 г.
Adobe Illustrator за 30 дней. День 26: Создаем обтравочную маску и непрозрачную маску (Clipping Path / Opacity Mask)

Предыдущий урок: Применяем инструмент “Быстрая заливка” (Live Paint)
Чтобы Ваши иллюстрации выглядели чистеньким и аккуратненькими, Tony предлагает воспользоваться либо обтравочной, либо непрозрачной маской.
Если при прохождении этого курса у вас возникают какие-либо затруднения с обучением, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
В сегодняшнем уроке на Marovaki design blog Вы как раз сможете поподробнее узнать про эти два инструмента, а также научиться применять их на практике (по многочисленным просьбам читателей копия перевода урока также опубликована на этом блоге).
С обтравочной маской и маской непрозрачности Вы можете легко выделить и убрать области, которые не должны быть видны. Давайте разберемся, как это работают.
В этой иллюстрации у нас 3 слоя. Задний фон, эффект лучей и солнце. Нужно поместить солнечные лучи в квадрат.

Сначала выделяем, солнечные лучи и задний фон, и группируем их вместе.
Выделите их с помощью инструмента «Выделение» и нажмите Ctrl+G чтобы сгруппировать их.

Нарисуйте прямоугольник, чтобы определить область, которую вы хотите показать. Убедитесь, что он находится сверху других объектов.

Выберите фон и контур который Вы нарисовали. Щелкните правой клавишей и выберите Объект > Обтравочная маска > Образовать (Object > Clipping Mask > Make).

После этого переместите фон на задний план нажав Ctrl+Shift+[

Редактируем обтравочную маску
Чтобы внести изменения в обтравочную маску, идем в панель слои (layers), выбираем подслой «обтравочный контур» (Clipping Path). Теперь Вы можете перемещать и изменять размеры маски. Если вы хотите отменить маску выберите Объект > Обтравочная маска > Отменить (Object > Clipping Mask > Release).

Маска непрозрачности
Непрозрачность позволяет создать прозрачность для вашего слоя. Интенсивность черного определяет прозрачность слоя. Черный будет прозрачным, а белый соответственно непрозрачным.
В отличие от рисования квадрата из предыдущего примера, мы нарисуем круг и заполним его градиентом.

Теперь выделим обе фигуры и выберем маску непрозрачности (Opacity Mask), щелкнув на иконке опций (Options icon) в углу палитры Прозрачности (Transparency Palette).

После этого Вы получите маску, края которой будут размыты. Маска непрозрачности хороши способ размыть края и сделать переход в цвет фона для ваших иллюстраций.

Несколько нюансов для тех, кто планирует в дальнейшем рисовать для микростоков:
– Маску непрозрачности использовать вообще не стоит. Помните, что по правилам микростоков все эффекты, содержащие прозрачности, не допускаются. Разобрать корректно маску непрозрачности не получится (на настоящий момент на микростоках уже разрешены прозрачности, для этого сохраняйте свой вектор в формате EPS-10).
– Обтравочной маской можно воспользоваться, если Вы хотите оставить покупателям возможность редактировать объекты, выходящие за область изображения. Но некоторые микростоки (например Istockphoto) требуют не просто прятать лишние элементы, а полностью их обрезать. Так что если Вы готовите файл сразу для нескольких стоков, учитывайте этот момент!
Не пропустите следующий урок: Сохраняемся и печатаем
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового: 
Источники:
http://www.dejurka.ru/tutorial/pattern-masking-text/
http://artlab.club/magic_vector/ischerpyvayushhij-gajd-po-maskam-v-adobe-illustrator.html
http://anna-volkova.blogspot.com/2009/10/adobe-illustrator-30-26-clipping-path.html