Как сделать объемную картинку
Как сделать объемную картинку
Уроки фотошоп. Тема 3. Улучшение фотографий. Урок 8. Создание объёмной «трёхмерной» фотографии в Adobe Photoshop.
Adobe Photoshop – мощный графический редактор, который позволяет делать удивительные композиции из заурядных фотографий. Техника создания объёмных фото с помощью инструментов фотошопа – одна из таких. Изучив предложенную тему, Вы сможете сами быстро придавать объём и динамику своим фото с помощью стандартных инструментов Adobe Photoshop. Данный урок применим на любой версии программы. Начиная от Adobe Photoshop 5.5 и до Adobe Photoshop CS6.
Создание объёмной фотографии в Фотошопе.
О программе Adobe Photoshop
Adobe Photoshop – один из наиболее популярных пакетов для обработки растровой графики. Несмотря на высокую цену, программой пользуются до 80% профессиональных дизайнеров, фотографов, художников компьютерной графики. Благодаря огромным функциональным возможностям и простоте использования Adobe Photoshop занимает доминирующее положение на рынке графических редакторов.
Богатый инструментарий и простота применения делает программу удобной как для простой коррекции фотографий, так и для создания сложных изображений.
Тема 3. Улучшение фотографий. Урок 8. Создание объёмной «трёхмерной» фотографии в Adobe Photoshop.
Фотографии, несомненно, важны для каждого из нас. Это память и, если можно так сказать, иллюстрация наиболее ярких моментов жизни. Но изображение имеет один недостаток. Картинка, как на мониторе компьютера, так и в «бумажном» отпечатке, плоская.
А зачастую хочется подчеркнуть динамику, драйв, настроение. Возможно ли вернуть объём нашему фото? С помощью фотошопа – несомненно. На прошлом уроке рассматривались методы усиления объёмности фотографий. Данное занятие – логичное продолжение. На основе изученных базовых инструментов Adobe Photoshop мы за 10-15 минут создадим яркую, динамичную и объёмную фотографию.
Для работы будут применяться следующие методики:
- Выделение части изображения и копирование на новый слой
- Усиление объёма изображения с помощью фильтров Adobe Photoshop
- Наложение слоёв в Фотошопе
- Стили наложения слоёв.
Первые три темы уже пройдены в рамках данного курса Adobe Photoshop. В тексте будут размещаться ссылки на уже размещённые уроки.
Пока же поговорим о том, как мы воспринимаем объём. Любой предмет взаимодействует с теми, которые находятся за ним. Как минимум, затеняет их. Задача придания объёмности фотографии сводится к двум методикам:
- Работа с тенями, контурами объектов: усиление границ света и тени
- Работа с резкостью и размытием на разных участках фото
Как это выглядит на практике мы начали изучать в рамках урока «Как просто и быстро увеличить объём фотографии в фотошоп». Но тогда работа велась со всем изображением. Сейчас поработаем с фрагментами.
Практическая часть.
Выделение фрагмента фото, отсечение его от фона – эффективный способ привлечения внимания к изображению. Такие фотографии смотрятся ярко, эффектно, хорошо запоминаются. Методика часто применяется в рекламе, периодической печати. И в домашних коллекциях.
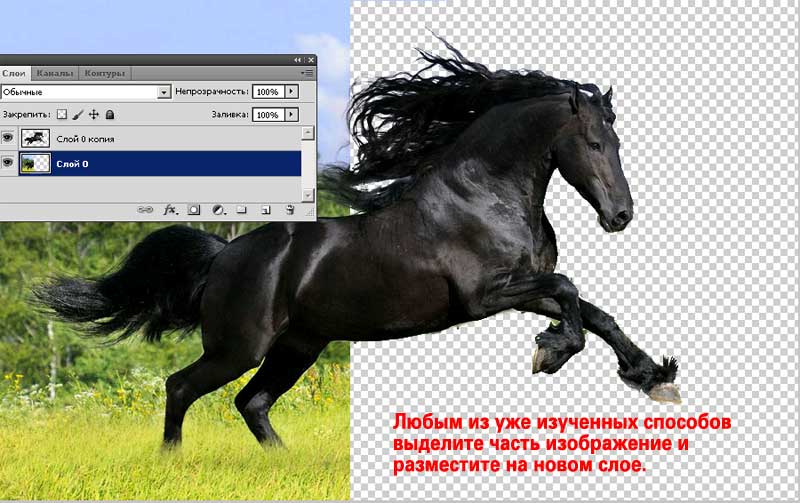
Для работы возьмём привычную по теме «выделение» фотографию лошади. В качестве «жертвы» мог быть и портрет любого человека. Что, кстати, можете попробовать сделать со своими фото.

Для начала лошадь необходимо выделить и разместить на новом слое. Как это делается – описано ранее. Вы можете воспользоваться любым инструментом. Начиная от «выделения с помощью контуров», заканчивая «выделением через каналы». Последнее, возможно, наиболее оправдано, т.к. позволяет максимально точно выделить зону гривы.
Итак алгоритм действий
- Любым из привычных Вам способов выделите лошадь
- Скопируйте её на новый слой
- Сделайте 1-2 копии слоя с лошадью (без фона).
- Выделите часть изображения на фоне и удалите её. Для этого достаточно нажать кнопку «Del»
Совет: желательно перед удалением части фона «освободить» слой – снять блокировку. Для этого необходимо дважды щёлкнуть левой клавишей мыши на значке замка в левой части плашки слоя на палитре слоёв.
В результате у Вас должно получиться примерно такое изображение:

Далее перейдите на второй слой (с лошадью без фона). Как известно, объекты на переднем плане имеют свойство затенять фон. Добавление тени вокруг лошади делается с помощью инструментов палитры «Стиль слоя».

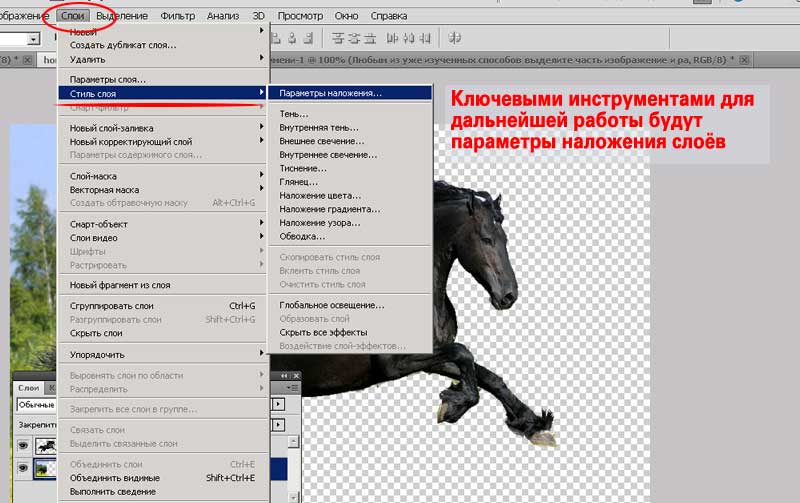
Для вызова стиля наложения слоёв:
- Выделите слой, к которому будете применять эффект
- В меню «Слои» выберите пункт «Стиль слоя»
- Далее – любой из вариантов в выпадающем меню. Откроется общая палитра настроек всех инструментов.
Эффекты включаются простановкой галочки в левой части палитры (напротив их названия). Для регулировки эффектов необходимо перейти на соответствующую вкладку. Это делается аналогично переходу между слоями – щелчком левой клавиши мыши на соответствующей строке.
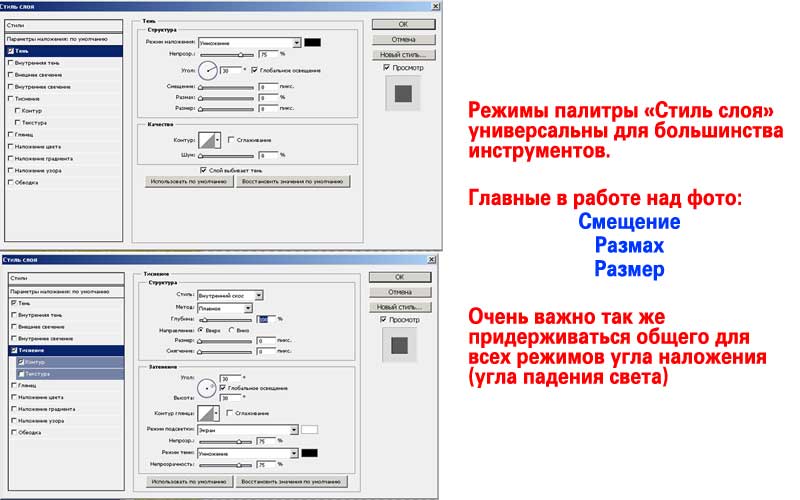
Кратко опишем основные параметры стилей слоя
- Блок инструмента «Тень» добавляет тень от данного слоя. При этом цвет тени, её свойства и режим наложения можно регулировать по Вашему желанию.
- Инструмент «Внутренняя тень». Работает аналогично предыдущему инструменту. С одним отличием – тень отбрасывается внутрь вашего изображения. Это создаёт эффект «вдавленного» или «утопленного» края.
- Блоки Внешнее и Внутреннее свечение отвечают за подсветку внешних зон или внутренних краёв изображения. При этом, если присмотреться к настройкам инструментов, свечение и тени – одно и то же. Превратить инструменты друг в друга просто – достаточно поменять накладываемый цвет и режимы наложения.
- Инструмент «Тиснение» работает с гранями изображения. Его алгоритм аналогичен фильтру «тиснение», который был изучен на предыдущем занятии. Тиснение добавляет света и тени на границы, создавая эффект объёма.
- Глянец. Как понятно из названия, задача данного инструмента – добавить блики и так называемый глянцевый эффект.
- Инструменты «Наложение цвета», «Наложение градиента», «Наложение узора» заполняют зону изображения соответственно цветом, градиентным переходом или текстурой. При этом можно добиться как полной замены, так и совмещения в режимах, аналогичных режимам наложения слоёв. Цвет, текстура и градиент так же могут регулироваться по параметру прозрачность.
- Инструмент «Обводка» добавляет вокруг слоя контур. При этом обвести объект можно цветом, градиентным переходом или узором. Очень эффектно смотрится при применении к правильным геометрическим фигурам или, например, тексту.
Замечание: Если ваш слой заблокирован либо является фоновым (что в принципе одно и то же) – стили слоёв применить к нему невозможно. Для исправления ситуации снимите блокировку (преобразуйте в обычный слой). Для этого выделите слой дважды щёлкните на значке замок.
Совет: добавить стиль слоя можно так же из панели «Слои». Для вызова инструментов:
- Выберите слой на палитре «Слои».
- В нижней части палитры «Слои» нажмите на значок f(x)
- Из выпадающего списка выберите нужный стиль
Когда стиль будет установлен, под значком слоя появятся дополнительные пиктограммы. Редактировать эффект применения (либо вообще отменять таковой) можно двумя способами:
- Дважды щёлкнуть на названии эффекта. Откроется соответствующая панель настроек
- Выберите слой. Затем перейдите к панели настроек через меню «Слои» – «Стиль слоя».
Для дальнейшей работы нам понадобится всего лишь два эффекта – «Тень» и «Тиснение». Они имеют сходные основные параметры настройки. Пройдёмся по каждому из них:

Настройка эффекта «Тень»
- Меню «Наложение» полностью идентично наложению слоёв. Справа от выпадающего списка можно выбрать цвет тени. Для этого достаточно дважды щёлкнуть на черном квадрате.
- «Непрозрачность» – полный аналог прозрачности при наложении слоёв – регулирует уровень перекрытия нижележащих пикселей (информации на нижних слоях).
- «Угол»– регулирует угол падения света. Тень отбрасывается в противоположную сторону. Очень важный инструмент. Несовпадение углов света на эффекте с освещённостью снимка всегда выдаёт неудачный коллаж.
- «Смещение» регулирует расстояние от объекта до тени. Указывается в пикселях. Чрезмерный уровень смещения может привести к появлению «пустой» окантовки между объектом и тенью.
- «Размах» – регулирует размер самой тени. Учитывая, что тень – это серая область, которая потом размыта, то «Размах» описывает размер начальной области тени. Чем он больше – тем больше тень
- «Размер» отвечает за уровень размытия тени. Действие алгоритма полностью повторяет работу механизма «Размытие». Для понимания принципов достаточно повторить урок «выделение с размытием»
- Блок «Контур» отвечает за тип контура на краях изображения. Фактически это – структура скоса при создании эффекта объёма.
- Пункт «Смягчение» регулирует эффект «смазывания» крайних пикселей. Он полезен при наложении тени на выделение с резкими краями.
Настройка эффекта «Тиснение»
Выпадающее меню стиль. Регулирует способ формирования каймы и то, на каких пикселях она формируется: внутри изображения или снаружи. Кратко опишем каждый из вариантов:
- «Внутренний скос» создаёт грань на внутренних границах слоя
- «Внешний скос» влияет на нижележащие слои: грань формируется из пикселей подложки.
- «Тиснение» – имитация вдавливания слоя в изображение, лежащее снизу. Типичный пример – объёмная (высокая) печать в полиграфии. Или, например, шрифт Брайля для слепых.
- «Контурное тиснение» аналогично предыдущему инструменту. За одним исключением: в работе принимают участие крайние пиксели выбранного слоя.
- «Обводящее тиснение» работает только в паре с эффектом «Обводка». Позволяет ограничить размеры скоса площадью обводки.
Выбор метода. Следующий блок отвечает за метод, которым будет создаваться скос. Доступны следующие варианты «Плавный», «Жесткая огранка», «Мягкая огранка». Эффекты «Внутреннее свечение» и «Внешнее свечение» имеют параметры «Мягкий» и «Точный». Остановимся на каждом из них:
- «Плавный» метод – размывает края подложки. Метод применим независимо от выбранного эффекта. Очень эффективен при работе с небольшими фрагментами.
- «Жесткая огранка» устанавливает жёсткий скос, аналогичный, например, срезу ножом грани. Работает эффективно с объектами правильной геометрии и текстом.
- «Сглаженный» обеспечивает лучшую детализацию мелких объектов.
- «Мягкая огранка» – метод аналогичный «жесткой огранке». С одним «но» – формирует более плавные углы скоса. Хорош при подчёркивании деталей на краях.
- «Мягкий» метод. Название говорит само за себя. Мягкий скос, аналогичный подтёку воска на свече.
- «Точный» – чрезвычайно жёсткий метод. Формирует очень точную, контрастную границу. Применим к «неживым» объектам. При подчёркивании природных форм смотрится ненатурально.
Параметр «Глубина» отвечает за задание глубины скоса: количества пикселей из которых будет формироваться край.
Параметры «Размер» и «Смещение» аналогичны параметрам эффекта «Тень».
Блок инструментов «Затенение» позволяет установить цвет тени и подложки. Фактически – подсветку граней скоса, на которые падает свет. Установки аналогичны режиму «Тень».
Продолжение практики
Вернёмся к практической работе:
- Если вы ещё не создали копии слоя с лошадью – самое время это сделать
- Перейдите на нижний из слоёв с вырезанным животным
- Разобравшись с параметрами, сформируйте тень от лошади. Старайтесь, чтобы тень падала по направлению света основной фотографии, либо под углом 90 градусов к вектору освещённости. Во всех остальных случаях результат не будет выглядеть естественным.
- Для подчёркивания объёма лошади установите небольшие уровни тиснения. Учитывая, что размещённая на сайте фотография имеет всего 800 пикселей по горизонтали, параметры размера ограничены 10-15 пикселями. А смягчение – 10-ю.
Однако, наличие скоса вокруг лошади и «плоская структура» самого изображения смотрятся ненатурально.
- Для того, чтобы улучшить восприятие, вспомните предыдущий урок по увеличению объёма.
- Выберите слой, лежащий над тем, с которым только что работали (копия лошади).
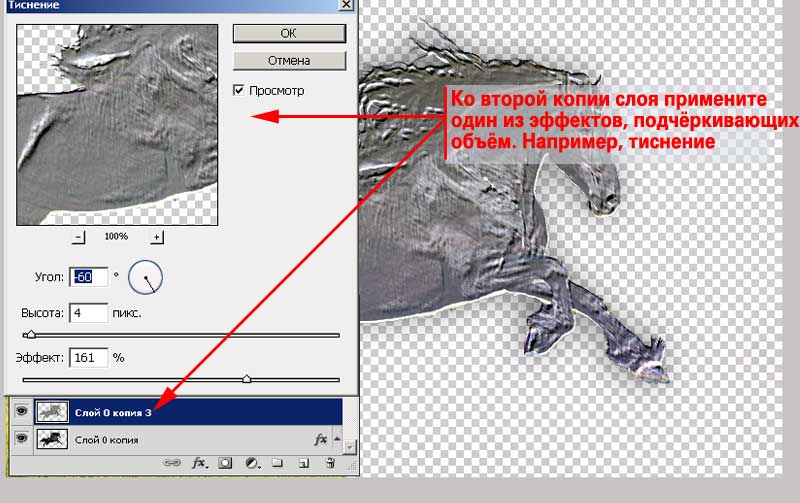
- Примените к этому слою один из фильтров. Например «Тиснение» («Фильтр» – «Стилизация» – «Тиснение»)
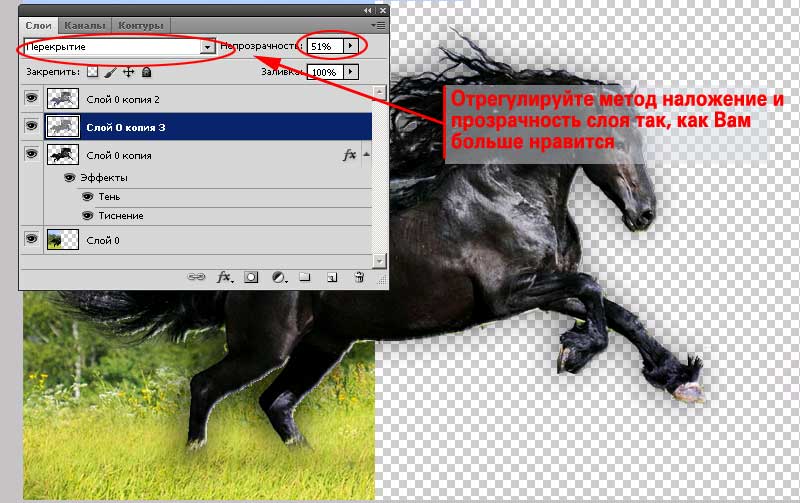
- После этого отрегулируйте метод наложения слоя и его прозрачность.

В результате за скос по краям фигуры лошади отвечает стиль слоя.
А структуру кожи и объём фигуры формируем наложением копии.

При необходимости можно дополнительно применить эффект объёма к ещё одной копии. И так же «поиграть» с режимами наложения.
Но, как видно из предыдущего рисунка, игра с объёмом привела к неприятным эффектам: вокруг ног лошади (на траве) есть белая окантовка.

Чтобы от неё избавиться:
- Выберите ластик с мягкими краями и малыми режимами непрозрачности и нажима
- Начиная от самого нижнего слоя обработайте края ластиком
- Повторите действия на всех слоях с лошадью (кроме слоя фона)
- Повторите пункты 2-3 до исчезновения неприятного эффекта либо получения удовлетворительных результатов
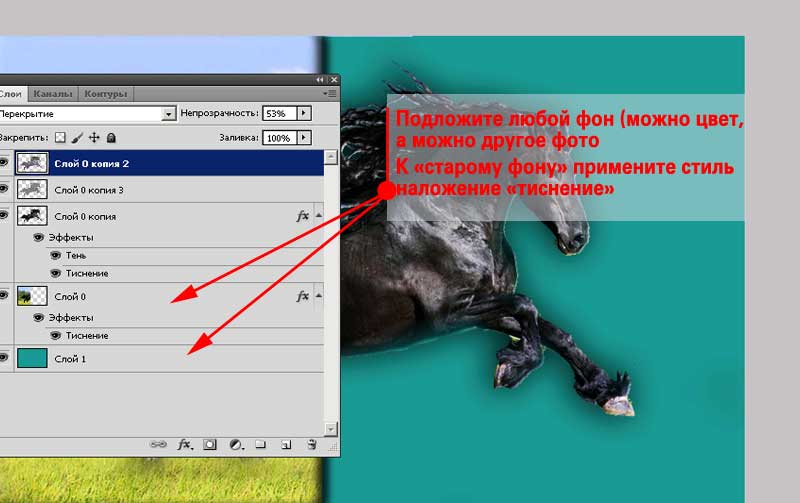
- С помощью стиля слоя сформируйте тиснение и тень от фонового рисунка
- Подложите под фоновый рисунок ещё одно изображение или добавьте снизу слой и залейте цветом. (для наглядности автор сознательно «развернул» тень от фона в другую сторону).
В результате получится примерно такое изображение (либо превосходящее его по качеству):
Как сделать объемную картинку








Как сделать объемную картинку.
Мне всегда очень нравится, когда работы объемные. Объема можно добиться разными способами, один из них – послойная картинка. Вот такая:
Сейчас я хочу подробнее рассказать как это сделать.
Для началу нужно выбрать картинку.
Для работы потребуются:
Шаг №1: Распечатать выбранную картинку несколько раз, чем больше слоев вы хотите сделать, тем больше нужно распечатанных картинок. Я распечатала 4 раза. Печатала на фотобумаге.
Шаг №2: Вырезать первую картинку полностью, отступив несколько мм от края, оставляя белый контур.
Шаг №3: Из второй картинки вырезать крупные детали, обрезав все, что находится на самом заднем фоне (на моем примере это зайчик и полянка с травой, их я обрезала). Начиная с этого этапа все детальки вырезаются строго по контуру.
Шаг №4: Приклеить вырезанные детальки на объемный скотч поверх соответсвующих частей картинки.
Шаг №5: Из третьей картинки вырезать детали, которые расположены более поверхностно (в моем примере это платья, шляпки и туфельки девочек). Приклеить их сверху на объемный скотч.
Шаг №6: Из четвертой картинки вырезать еще более поверхностные детальки (шляпки) и приклеить их на объемный скотч.
Таких слоев может быть и больше, зависит от того, насколько вы хотите сделать картинку детальной.
Объемные изображения
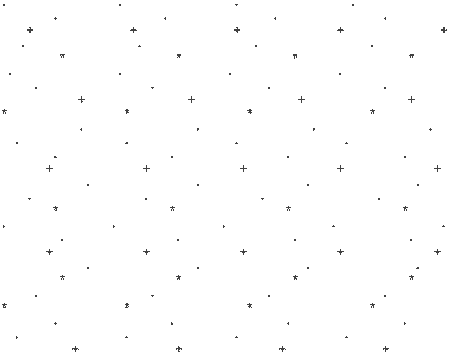
Если от этой чехарды палочек и звездочек у вас просто рябит в глазах — расслабьтесь. С некоторой вероятностью вы увидите, что вертикальные палочки и звездочки парят над экраном или хотя бы одни из них (палочки или звездочки) парят над другими. Опыт рассматривания «чудесных картинок» очень поможет в этом деле. А если опыта нет — тренируйтесь. Нужно заставить глаза смотреть за плоскость (или перед ней) так, чтобы левый и правый глаза «скосились» и на одном и том же воспринимаемом ими месте видели на самом деле разные (по действительному расположению в пространстве) элементы. То есть если первый столбец для левого глаза будет восприниматься на том же месте, что и второй (третий и т. д. или наоборот) для правого, вы, скорее всего, увидите то, чего нет. Склонные к созерцанию могут заметить подобный эффект необычного объема на длинных панельных многоэтажках или сидениях стадионов.
Тем, кто хочет узнать об объемном видении, можно читать дальше. Никакой магии, видение в смысле видения глазами (обычными и даже в очках).
Восприятие объемных предметов основано на том, что у нас два глаза и наш мозг «привык» сводить данные с двух «видеокамер» в одну картинку, учитывающую то, что предметы видятся несколько под разными углами и потому сами картинки чуть отличаются.
Простейшую объемную фотографию сделать просто. Снимите одно и то же два раза, глядя на объект через видоискатель сначала правым глазом, а затем левым. Соблюдайте следующие правила:
предмет съемки должен находится там, где мы обычно видим предметы объемными (грубо говоря маленькие предметы на маленьком расстоянии, большие на большем, но даже горы с 1 км объемными не увидишь, к примеру, человека лучше снимать с 3-5 метров),
смещение камеры должно быть близким к расстоянию между глазами (а вот для съемки гор базу можно и увеличить, вот только на стереопаре горы будут «уменьшены»),
ваше смещение относительно предмета должно строго соответствовать линии между зрачками ваших глаз при разглядывании предмета и его готового стереоснимка (грубо говоря, вдоль горизонтали, если вы ровно стоите или сидите, а не лежите на боку). 
После сделайте пару фотографий и расположите их рядом. (Как приведенные выше снимки фотокамеры.) Левый глаз и камера, снимавшая левый вид, почти не видит фонарь подсветки фокусировки, а правый глаз и его камера видят. Так же правый вид воспринимается более коротким. В таких искажениях и деталях и кроется стереоэффект. Натренированные глаза без особого труда метров с 2 совместят два снимка в один и, не обращая внимания на боковые виды, в центре увидят объемную камеру Canon 300D. (Фотографию вверху лучше уменьшить, чтобы не отходить от монитора и разглядывать, поместив между видами перегородку из непрозрачного материала, можно взять и стереоочки из комплекта цифровых камер Pentax).
Подобная техника широко используется в различных приложениях. К примеру, по двум снимкам одного и того же горного склона, сделанным с интервалом в год, и «сведенным» глазами в одно изображение можно заметить те участки склона, которые за это время сместились, они выпадут из «плоской» картинки в глубину или будут «мешать» сведению видов в один.
Хороший обзор эффектов объемного видения можно найти на сайте http://leonids.ru/. В приведенных там отрывках из книги Я.И. Перельмана есть и упоминание о таком интересном способе создания иллюзии объема, как быстрое чередование картинки для левого и правого глаза. Смотрите, что получилось:
Наиболее простой способ (для восприятия зрителей) создания искусственного стереоэффекта — подача изображений каждому глазу отдельно. Можно это делать с помощью маленьких очков-телекамер, применения пар поляризационных фильтров (как в кинотеатрах). Но технологически проще техника Анаглифии. О том, что это такое здесь. Из обычной стереопары нужно сделать такую пару, чтобы через цветные очки (разные цвета фильтров для разных глаз) каждый глаз видел только предназначенное ему изображение. Предположим, что левый снимок должен видеть только левый глаз и светофильтр на левом глазу красный (а на правом сине-зеленый). Красный светофильтр пропускает красные лучи, а дополнительные к красному цвета видятся «черными». Поэтому синее или зеленое изображение будет восприниматься как обычная фотография. А вот изображение «нарисованное красным цветом» через красный фильтр будет неконтрастным-невидимым, ведь красное и белое видятся через красный фильтр «белым» и «темных» деталей там нет. Аналогично и для правого глаза с синим или зеленым фильтром видимое изображение будет красным, а невидимое, «нарисованным» синим или зеленым цветом. В photoshop сделать такие изображения просто. В левой картинке (ее рассматриваем через красный фильтр) удалим зеленый и синий каналы так, чтобы они стали «белыми», то есть зальем их белой краской или сотрем белым ластиком. А в правой (ее рассматриваем через сине-зеленый фильтр) удалим (заменим на белый) красный канал (и через красный фильтр левого глаза картинка станет невидимой — в красном канале все бело, а два других цвета через красный фильтр не проходят). Получим цветную пару:


Сведем каналы в одно изображение. Для этого можно перетянуть недостающие каналы из одного изображения в другое, либо наложить картинку на картинку новым слоем с половинной прозрачностью для верхнего слоя. Затем сведем слои и настроим уровни (контраст и яркость). Если исходные снимки были цветными, то цветным останется и конечное изображение.  Это настоящая анаглифная фотография.
Это настоящая анаглифная фотография.
Применять красный, зеленый или голубой фильтры не обязательно. Необходимо только понимать, что для корректного восприятия анаглифной фотографии изображения для левого и правого глаза должны быть близкими по контрасту. Если же мы возьмем в качестве фильтров желтый и пурпурный, то стерео эффект будет слабым, а сам снимок, не содержащий части сине-зеленого спектра будет окрашен. 
Поэтому лучше выбирать фильтры «противоположенные» по цветовому кругу красный-голубой, пурпурный-зеленый. Но можно взять и пурпурный-голубой. А вот комбинации с желтым лучше не пробовать.
Для получения объемного эффекта не обязательно иметь стереопару. К примеру, на приведенной ниже анаглифной фотографии просто немного сдвинут красный канал вправо. Если смотреть на нее через цветные очки, то фотоаппарат будет «висеть» над дисплеем или за ним, в зависимости от того, как вы оденете очки (красный на левом, синий на правом или наоборот).

Еще большего правдоподобия можно добиться, если сдвинуть один из каналов тем сильнее, чем дальше предмет на снимке. Это настоящая стереопара.
Это настоящая стереопара.
 А это искусственная анаглифная фотография. Москва 5 без сдвига, у чайника сдвиг больше, а у бутылки максимальный.
А это искусственная анаглифная фотография. Москва 5 без сдвига, у чайника сдвиг больше, а у бутылки максимальный.
Еще одним способом разделить изображение на два отдельных для левого и правого глаза является растровая стереофотография. Сейчас при некоторых затратах на ПО и растр можно сделать неплохие стереофотографии на растровой подложке обычным струйным принтером. Подробнее здесь.
А теперь вернемся к тому, с чего начали. Обману. Если на изображении есть устойчивая структура с некоторым горизонтальным шагом, то левый и правый глаз могут видеть ее несколькими способами. Как есть или со сдвигом и совмещением «узловых» точек на шаг (два). При этом если структура не одна и есть несколько наборов «решеток» с отличающимся шагом, то при их совмещении со сдвигом (когда на месте одного узла для одного глаза другой глаз видит соседний узел) будет казаться, что структуры-решетки разведены в глубину. Подробное обсуждение темы можно посмотреть здесь, оттуда же и картинка, приведенная далее с плавающими в пространстве крестиками, звездами и точками.
Чуть усложнив схему, введя «непрерывный» узор с некоторым горизонтальным шагом и промодулировав шаг для одинаковых точек соседних полос глубиной картинки, можно создать и настоящие 3D стереограммы. Они конечно не цветные.
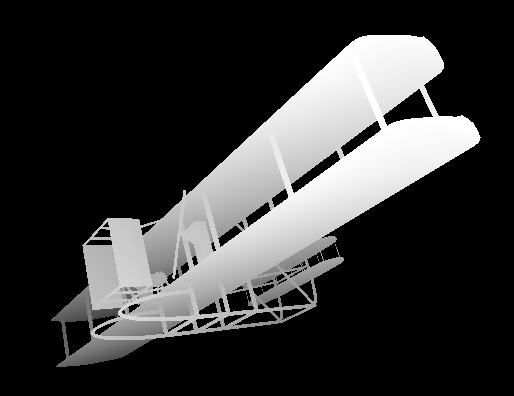
Одна из первых статей на русском по этой теме здесь. Взять бесплатно программу для создания 3D картинок можно здесь. Чтобы сделать объемное «невидимое» изображение нужен узор (программа его предоставляет) и карта глубины. Ниже приведена карта глубины биплана. В старых версиях (Surface 3D 1.16) программы был модуль 3DModel-OpenGL, позволяющий конвертировать скелетные модели 3D-Max (и других подобных программ) в карту глубины. Так что можно поискать старые версии программы в интернете. А вот для новой версии Surface 3D 2 карты глубины придется делать в ручную (в программе есть редактор и набор примитивов геометрических фигур и шрифтов). Это карта глубины. Яркость пропорциональна удалению от наблюдателя.
Это карта глубины. Яркость пропорциональна удалению от наблюдателя.

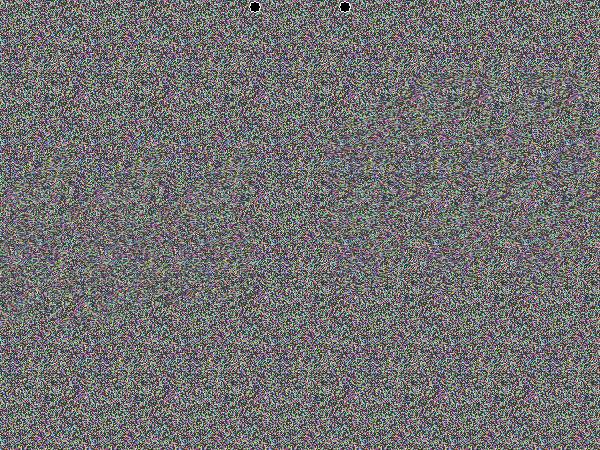
А это промодулированный картой глубины регулярный «шум». В новой версии программы для помощи новичкам в «поиске» скрытого изображения в картинку можно внедрить метки (к примеру, два кружочка). «Правильное» положение глаз то, при котором метки совмещены. Как видно узор повторяется. В этом и секрет. Но в соседних полосах «одинаковые» точки смещены горизонтально относительно друг друга пропорционально яркости модулирующей их точки реального изображения из карты глубины.
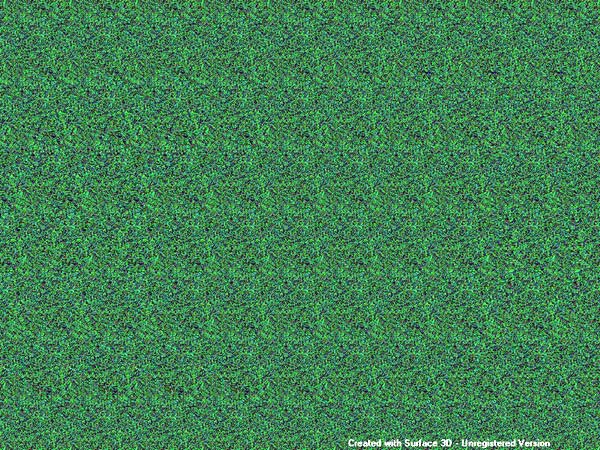
А это стереограмма яблока, выполненная в старой версии программы.
Еще про стереофотографию можно почитать здесь и здесь.
Источники:
http://cadelta.ru/photo/id427
http://scrap-info.ru/myarticles/article.php?storyid=268
http://www.ixbt.com/digimage/stereowww.shtml